玩家出了一手牌,我们的游戏肯定是需要将其显示出来的。不管是给哪个玩家看,显示出来是必须的,而且得相当的显眼,最好是对每种牌型都提供一种对应的显示方式。当然,目前还不考虑语音方面的设计。
如何才能针对不同的牌型以不同的方式显示出来?答案很简单,先重构一下HandCard及其子类,还有就是给HandCardType添加新属性。具体修改如下:
1. HandCard添加了新方法
/** * 手牌描述 * @return */ public abstract String getDescribe();
2.HandCardType添加了新属性
/** 双王描述*/ public static final String DOUBLE_KING_DESC = "doubleKingDesc"; /** 四个,炸弹描述 */ public static final String BOMB_DESC = "bombDesc"; /** 单牌描述 */ public static final String A_DESC = "aDesc"; .....
3.HandCard子类实现了getDescribe方法,例如类A
@Override public String getDescribe() { return HandCardType.A_DESC; } 通过上面的重构,我们就可以判断一手牌的牌型了,新建一个DeskView桌面视图类,主要功能就是显示玩家刚出的一手牌。然后用策略模式实现手牌显示模块,我们定义了一个接口,代码如下
/** *Title: IHandCardShow.java
*Description:手牌显示接口
*Copyright: Copyright (c) 2007
* @author Tunie * @date 2014年9月23日 * @version 1.0 */public interface IHandCardShow { void show(Graphics g);}
只需要往show中传递一个g实例即可,手牌的显示就交给了实现IHandCardShow接口的子类。目前只提供了一种显示方式,这种方式在一个HandCardShow抽象类中实现,我们看下HandCardShow类代码
/** *Title: HandCardShow.java
*Description: 手牌显示父类
*Copyright: Copyright (c) 2007
* @author Tunie * @date 2014年9月23日 * @version 1.0 */public abstract class HandCardShow implements IHandCardShow { protected ListcardViews; public HandCardShow() { cardViews = new ArrayList (); } public void show(Graphics g) { cardViews.clear(); List cards = Judger.handCard.getCardGroup().getCardList(); CardView cardView; for(int j = 0; j < cards.size(); j ++ ){ cardView = new CardView(cards.get(j)); cardViews.add(cardView); } doShow(g); } protected void doShow(Graphics g) { doShow(g, 40, 40); } /** * 在一条直线上显示 * @param g * @param gap */ protected void doShow(Graphics g, int gap , int paddingTop) { Graphics2D graphics2d = (Graphics2D) g; int width = CardView.DEFAULT_WIDTH + (cardViews.size() - 1) * gap; BufferedImage image = null; if(DeskView.DEFAULT_WIDTH < width ) { gap -= (width - DeskView.DEFAULT_WIDTH - 20)/cardViews.size(); } width = CardView.DEFAULT_WIDTH + (cardViews.size() - 1) * gap; int imageX = (DeskView.DEFAULT_WIDTH - width) / 2; graphics2d.translate(imageX, paddingTop); for (int j = 0; j < cardViews.size(); j++) { image = cardViews.get(j).getImage(); graphics2d.drawImage(image, 0, 0, image.getWidth(), image.getHeight(), null); graphics2d.translate(gap, 0); } }}
然后所有的牌型显示子类继承这个抽象类即可。
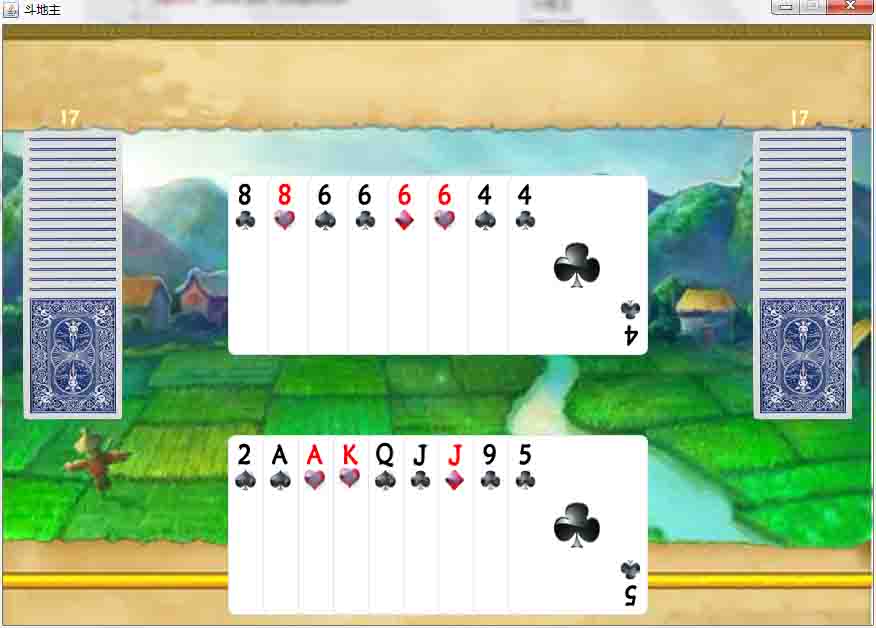
该说的都差不多说完了,最后将效果图传上来让大家瞧瞧,就是一种叫做炸弹带双对的牌型。